안녕하세요!
티스토리 블로그를 꾸미는 방법에 대해 알아보겠습니다.
hELLO 스킨
다운로드
먼저 hELLO 스킨을 소개하겠습니다.
정상우 개발자님이 제작하셨고, 전체적으로 깔끔한 느낌이라서 좋은 것같아요!
블로그를 꾸밀 때도 해당 스킨을 적용하면서 꾸며보았습니다.
해당 링크로 들어가시면 자세한 설명과 함께 스킨을 다운받으실 수 있습니다!
hELLO 티스토리 스킨을 소개합니다.
hELLO 스킨은 초기에 기능이 많이 없었다가, 티스토리 블로거 여러분의 호응에 힘입어 기능의 추가와 함께 업데이트를 여러 번 하게 되었습니다. hELLO 1.0 때와 비교하면 비교할 수도 없을 만큼의
pronist.tistory.com
해당 링크로 들어가시고 중간에 다운로드 할 수 있는 파일을 다운받아 주세요.
적용하기
먼저 블로그 관리 페이지로 가셔서 스킨 변경 > 스킨 등록+ 버튼을 눌러줍니다.

그리고 나서 다운받은 파일을 추가하시면 됩니다.

이런 식으로 파일을 넣은 후 저장을 하시면 됩니다.
참고로 images 폴더안에 있는 파일은 한번에 안넣어지니 images 폴더 안으로 들어가셔서 파일을 전부 추가하면 됩니다.
스킨 명을 입력한 후에, 스킨 목록으로 들어가시면 스킨 보관함을 눌러주세요.

추가한 스킨에서 마우스를 올리고 적용 버튼을 누르시면 스킨을 적용시킬 수 있습니다.

기능 설명
아래 더보기 버튼을 눌러주세요.
구독 버튼

스킨을 적용하신 후에 로그아웃하시고 본인 블로그에 가 보시면 오른쪽 상단 위에 구독버튼을 확인할 수 있습니다.
구독 버튼이 없으시다면, 현재 본인의 계정으로 로그인한 경우거나, 2차 도메인 환경에서 접속하신 경우라고 합니다.
자세한 내용은 정상우 개발자님의 블로그를 보시면 확인할 수 있습니다.
글쓰기 버튼
블로그 관리 페이지로 가셔서 메뉴 버튼을 누르신 후 글쓰기 목록을 추가하시면 됩니다.
링크는 본인 <블로그 링크>/manage/post 을 추가하시면 됩니다.

목록 스타일
블로그 관리 페이지로 가셔서 스킨 편집을 누르시면 기본 목록 스타일에서 스타일을 바꾸실 수 있습니다.
리스트, 그리드, 지그재그 등 총 3개의 스타일을 바꾸실 수 있습니다.

이 외에도, 블로그 관리 페이지의 카테고리 관리로 들어가신 후 카테고리 목록의 관리 버튼을 누르시면 해당 목록의 스타일을 바꿀 수 있습니다.

highlight.js
다운로드
아래 링크로 들어가시면 highlight.js을 다운받으실 수 있습니다.
Download a Custom Build - highlight.js
highlightjs.org
해당 링크로 들어가시면, 아래 그림처럼 페이지가 나오는데, 블로그에서 사용할 자신이 사용하는 언어을 체크하시고 다운로드하시면 됩니다.
언어를 체크하지 않는다면 블로그에서 해당 언어의 코드블럭을 사용할 경우 하이라이팅이 안될 수도 있으니 주의해주세요.

테마 고르기
다운로드 페이지 상단에 보시면 Demo 부분이 있을 겁니다.
여기서 자신이 사용할 테마를 고르시면 됩니다.
주로 사용하는 Language를 고른 후 Theme을 바꿔가면서 확인해보시면 됩니다.

적용하기
다시 관리자 페이지로 가서, 스킨 편집을 눌러줍니다.
html 편집 버튼을 누르시고, 파일업로드를 눌러주시면 다음과 같은 페이지가 나옵니다.

여기서 다음의 파일을 추가하시면 됩니다.
1. hightlight.min.js 파일
2. 자신이 선택한 테마의 css 파일
여러 테마의 css 파일은 style 폴더에서 확인할 수 있습니다.
파일 이름에 min이라고 붙여진 파일은 코드를 최소화한 파일이라 생각하시면 됩니다.
다시 HTML을 누르시면 HTML 파일이 나오는데,
</head> 태그 바로 위에 다음과 같은 코드를 넣어주시면 됩니다.

<!--Syntax Highlighter-->
<script src="./images/highlight.min.js"></script>
<link rel="stylesheet" href="./images/github-dark.min.css">
<script>hljs.initHighlightingOnLoad();</script>이 때, link 태그 부분에 링크를 자신의 태마 파일 이름으로 바꿔주세요.
추가를 하신 후 적용 버튼을 누르시면
글 쓸때, 적용된 코드를 보실 수 있습니다.
public class Sample {
public static void main(String[] args) {
System.out.println("Hello java");
}
}
커스터마이징 하기
만약의 기본적인 적용외에 커스터마이징을 하고 싶다면, 관리 페이지 > 스킨 편집 > html 편집으로 가서 html과 css 부분을 편집하시면 됩니다.
예시를 보시려면 밑의 더보기를 눌러주세요.
먼저 자신이 커스터마이징하고 싶은 부분을 어떻게 꾸밀지 생각합니다.
예를 들어, 아래 그림처럼 블로그 사이드바에 있는 게시글 수를 붉은색 계열의 동그라미로 커스터마이징하고 싶다고 합시다.

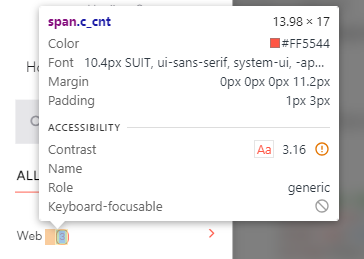
F12를 누른 후, 아래 그림의 아이콘을 눌러주세요.

그리고, 자신이 커스터마이징하고 싶은 요소를 클릭합니다.


그러면, 해당 요소가 c_cnt 클래스에 있다는 걸 확인할 수 있습니다.
일단 한번 css 스타일을 입혀보기 위해서 Styles > + 버튼을 누르면 아래처럼 임시로 스타일을 입혀볼 수 있게 나옵니다.
해당 요소에서는 span.c_cnt 블럭 안에 스타일을 넣으시면 됩니다.
한번 글씨색을 yellow로 바꾸고, 배경색을 green으로 바꿔봅시다.


그러면 밑의 그림처럼 스타일을 확인할 수 있습니다.

하지만 위에서 스타일을 입힌것은 임시로 스타일이 어떻게 적용되는지 확인하기 위한 것이기 때문에, 새로고침을 하거나 페이지를 이동한다면 원래대로 돌아옵니다.
실제로 스타일을 적용시키기 위해서는 관리 페이지 > 스킨 편집 > html 편집으로 가서 html과 css 부분을 편집하셔야합니다.
한번 위에서 적용했던 대로 스타일을 입혀봅시다.
관리 페이지 > 스킨 편집 > html 편집 > CSS를 누른 후, 아래 코드를 맨 아래에 추가하고 적용 버튼을 눌러봅시다.
span.c_cnt{
color: yellow;
background-color: green;
}
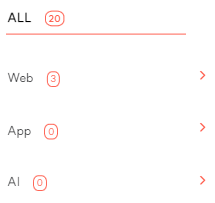
그리고 블로그 사이드바를 보시면 CSS가 적용된 모습을 확인할 수 있습니다.

이런식으로 커스터마이징을 하면 되는데, 혹시 css를 배우지 않으셨다면, chatGPT를 이용하시는 것도 추천합니다.

이제 다시 되돌아와서, 게시글 수가 적힌 요소를 다음과 같이 꾸며봅시다.

해당 요소를 꾸미려면 다음처럼 나눌 수 있을겁니다.
1. 괄호 없애기
2. CSS 입히기
하나씩 살펴봅시다.
먼저, 게시글 수는 기본적으로 괄호가 있기 때문에 괄호를 없애줘야 합니다.

그러기 위해 html에서 다음 코드를 </head> 태그 위에 넣어줍니다.
<script>
$(document).ready(function() {
const elements = document.querySelectorAll('.c_cnt');
elements.forEach(element => {
const text = element.textContent;
const newText = text.replace(/\(|\)/g, '');
element.textContent = newText;
});
});
</script>
해당 코드를 넣으면 다음과 같이 괄호가 없어질 것입니다.

이후로 css로 꾸며주기 위해 CSS를 누른 후 맨 아래에, 다음과 같이 코드를 넣어줍니다.
/* 기존에 있던 코드의 스타일 변경 */
#sidebar #category .tt_category .link_tit .c_cnt,
#sidebar #category .tt_category .link_item .c_cnt,
#sidebar #category .tt_category .link_sub_item .c_cnt {
font-size: 0.65rem;
line-height: 1rem
}
/* 추가된 CSS */
.c_cnt{
margin-left: 0.7rem;
padding: 1px 3px;
color: #FF5544;
border: 1px solid #FF5544;
border-radius: 40%;
}
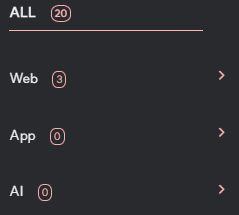
/* 다크모드에서의 적용 */
.dark .c_cnt{
color: #ffb3b3;
border: 1px solid #ffb3b3;
}
그러면 다음과 같이 게시판 수의 스타일이 변경될 것입니다.


참고로 커스터마이징을 할 때, 위의 방법대로 적용되지 않을 수 있습니다.
그 경우 보통은
1. 적용한 CSS 코드보다 우선순위가 높은 코드가 이미 있을 경우
2. 적용된 CSS 코드 자체에 문제가 있을 경우
위 경우의 문제의 의해서 적용되지 않을 수 있습니다.
저도 프론트엔드 분야는 초보자이기 때문에 커스터마이징을 하면서 많은 문제가 있었습니다.
초보자로서(?) 여러 팁을 적어보자면,
1. chatGPT와 구글 검색을 통해 문제 해결하기
2. F12 개발자 모드를 활용하여 css를 다양하게 수정해보기
3. 바꾸고자 하는 요소의 HTML 구조를 대강 파악하고 수정하기
4. 바꾸고자 하는 요소에 이미 적용된 CSS 스타일을 찾아보기
예) 요소에 적용된 클래스를 CSS 파일에서 Ctrl-F키로 검색하며, 이미 적용된 스타일을 파악하고 바꿔보면서 적용해보기
또는 F12 개발자 모드에서 Style칸에 이미 있는 스타일을 바꿔보기
5. 구글에 검색해서 CSS 우선순위 파악하기
6. 다크모드의 경우 .dark 클래스 활용하기
예) .dark .c_cnt
그럼에도 만약 커스텀하기 어려우시다면 기본적인 HTML, CSS 문법을 공부하시는 게 좋을 것같습니다.
마무리
이렇게 hELLO 스킨과 highlight.js 적용이 완료되었습니다.
주의사항으로는 사이드바에 있는 원작자/저작권 표시는 반드시 남겨두셔야합니다.
그럼 글을 마무리하겠습니다!
다들 예쁜 블로그 만드세요~
